Вибір шрифту для сайту має велике значення, оскільки він впливає на сприйняття тексту і взагалі на візуальний вигляд сайту. А розуміння різновидів шрифтів відіграє ключову роль у виборі правильної шрифтової пари для сайту. Ось деякі ключові аспекти вибору шрифтів.
1. Розуміння типів шрифтів
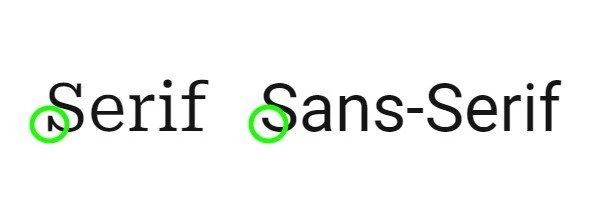
Перш за все, важливо розуміти різновиди шрифтів та їх вплив на відображення тексту. Основні категорії шрифтів включають звичайні (серіфні), беззасічні (санс-серіфні), монописні та декоративні шрифти. Кожен тип має свої унікальні особливості і використовується для певних цілей. Наприклад, серіфні шрифти часто використовуються для друку і типографіки, тоді як санс-серіфні шрифти добре підходять для екранного відображення на веб-сайтах та додатках.
Серіфні шрифти: Ці шрифти мають додаткові деталі, відомі як серифи або засічки, що виступають в якості декоративних елементів на кінчиках літер. Серіфні шрифти часто вважаються традиційними та підходять для друку, особливо в довгих текстах, таких як тексти в книжках чи журналах.

Санс-серіфні шрифти: Ці шрифти не мають серифів (засічок) на кінцях літер і відомі своєю сучасністю та простотою. Вони добре підходять для використання на веб-сайтах, оскільки їх легко читати на екранах різного розміру та роздільної здатності.

Моноширинні шрифти: Ці шрифти, на відміну від пропорційних шрифтів, мають однакову ширину кожної літери, створюючи механічний вигляд. Вони часто використовуються для ефекту друкарської машинки або для створення візуального акценту.

Декоративні шрифти: Ці шрифти найчастіше використовуються для створення вражаючих заголовків або логотипів, оскільки вони мають унікальні візуальні елементи та стилізацію і привертають увагу. Однак вони не є читабельними при використанні в довгих текстах і їх варто використовувати з обережністю.
Розуміння цих категорій допоможе обрати шрифт, який відповідає стилістиці веб-сайту чи мобільного додатка та забезпечить оптимальну читабельність тексту для користувачів.
2. Сумісність з брендом
Сумісність з брендом є критичним аспектом вибору шрифту для сайту, оскільки шрифт повинен відображати характер бренду і підходити до його стилю. Вартими уваги є декілька ключових моментів:
Класичні та професійні шрифти. Якщо бренд спрямований на корпоративний сектор або ви хочете створити враження діловитості та надійності, класичні та професійні шрифти можуть бути відмінним вибором. Це можуть бути серіфні шрифти з чіткими та пропорційними літерами, що передають відчуття стабільності та авторитету.
Сучасні або нестандартні шрифти. Для творчих або молодіжних брендів, які хочуть підкреслити свою інноваційність та непередбачуваність, сучасні або нестандартні шрифти можуть бути кращим вибором. Це можуть бути санс-серіфні шрифти з виразними формами або незвичайними деталями, що створюють враження креативності та оригінальності.
Спільнота бренду. Важливо також враховувати вже усталену спільноту бренду та використовувати шрифти, які відповідають існуючому стилю. Це допоможе створити єдність і впізнаваність серед аудиторії.
Індивідуальність. Незалежно від того, який шрифт ви виберете, важливо, щоб він був унікальним для вашого бренду та вирізнявся серед конкурентів. Ретельно розгляньте різні варіанти і знайдіть той, який найкраще виражає вашу унікальність та характер бренду.
3. Читабельність
Одним з найважливіших аспектів вибору шрифту є його читабельність. Читабельність визначає, наскільки легко та комфортно читач може розпізнати та зрозуміти надрукований текст. Текст на сайті повинен легко читатися на будь-яких пристроях користувачами будь-якого віку, тому варто обирати шрифтову пару з чіткими літерами та оптимальним міжлітерним простором, щоб забезпечити кращу зрозумілість тексту. Ось кілька ключових аспектів, які варто враховувати:
Чіткість літер. Важливо обирати шрифти з чіткими та добре визначеними літерами. Літери повинні добре читатися і бути достатньо великими, щоб було зручно читати текст навіть на малих екранах.
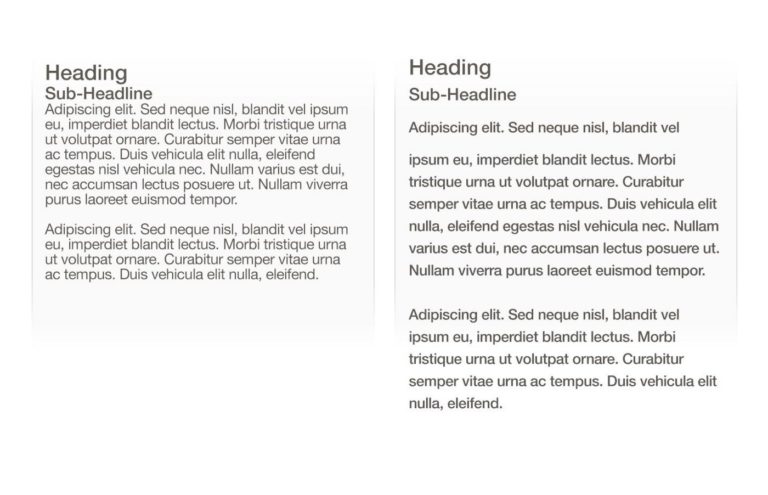
Міжлітерний простір (інтервал). Оптимальний міжлітерний простір допомагає уникнути відчуття “склеювання” літер між собою. Важливо, щоб міжлітерний простір був достатньо широким, але не завеликим. Занадто маленький міжлітерний простір може призвести до того, що літери змішаються між собою, тоді як завеликий міжлітерний простір може зробити текст важким для читання.

Міжрядковий простір (інтервал). Те ж саме стосується і міжрядкового інтервалу. Оптимальний міжрядковий простір допомагає читабельності, а правильне використання вільного простору (“повітря”) сприяє зростанню розуміння тексту і є легшим для читання.
Розмір шрифту. Шрифт повинен мати збалансовані пропорції та висоту літер, щоб текст був легко читабельним і не виглядав надто стислим або розтягнутим, особливо для текстів, які будуть читати на екранах різних пристроїв. Занадто малий розмір може створити труднощі для читання, особливо на мобільних пристроях.

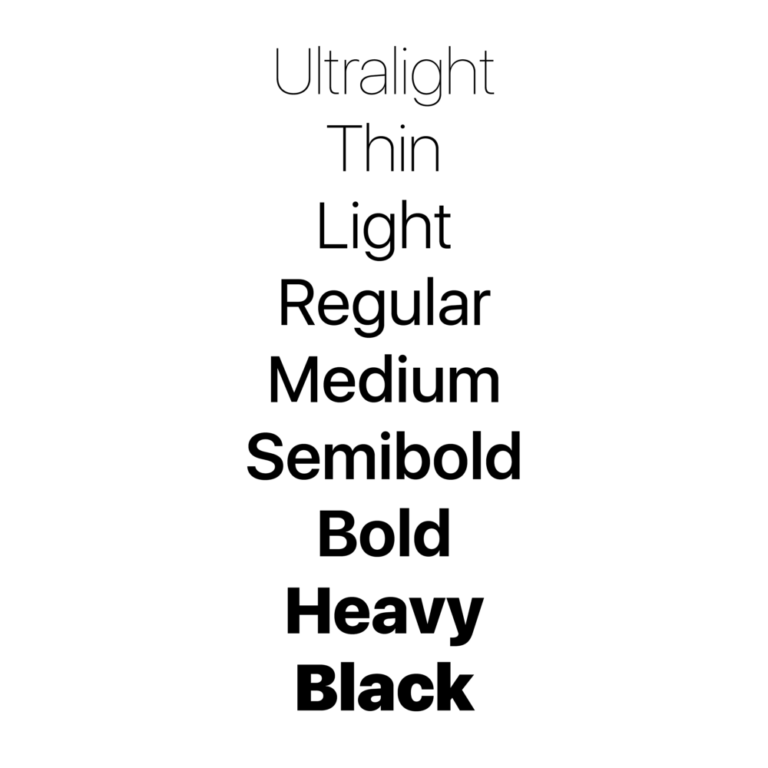
Достатня вага (жирність) шрифту. Варто обирати достатню вагу шрифту, яка забезпечить зрозумілість тексту навіть при швидкому перегляді. Занадто тонкі літери важко читати.
Курсив. Варто пам’ятати, що надмірні курсивні елементи можуть ускладнювати читання, особливо на екранах з невеликою роздільною здатністю.
Рівномірний розподіл тексту. Слід звертати увагу на рівномірність тексту при використанні даного шрифту. Малюнок тексту (патерн) – те як текст на сторінці сприймається цілком. Шрифт має забезпечувати рівномірний розподіл тексту без нерівностей і кострубатих елементів, які можуть робити його складним для читання.
Специфіка веб-сайту. При виборі шрифту слід враховувати специфіку веб-сайту. Наприклад, для блогу часто обирають чіткі та легкі шрифти, тоді як для творчих або художніх проектів можна використовувати більш незвичайні стилі.
Поділ на абзаци та рядки. Важливо також робити достатній інтервал між абзацами та оптимальну довжину рядка, щоб уникнути втоми читача та полегшити сприйняття тексту.
Налаштування читабельності шрифту — це інвестиція у зручність ваших відвідувачів та взагалі в успіх веб-сайту. Зробіть шрифт доступним та приємним для читання, і ви позитивно вплинете на враження від відвідування вашого ресурсу. Не заставляйте ваших користувачів перенапружуватись, та створюйте зручні тексти, які хочеться читати.
4. Розміри шрифту та пропорційність
Величина шрифту має велике значення для зручності читання на різних пристроях і розширеннях екранів. Для заголовків та основного тексту важливо використовувати різні розміри шрифтів. Ось кілька ключових моментів, які слід враховувати при виборі розмірів шрифтової пари:
Заголовки. Заголовки повинні бути достатньо великими, щоб звертати увагу та відокремлювати різні розділи контенту. Вибір конкретного розміру заголовків залежить від загального дизайну та інформаційної ієрархії веб-сайту. Наприклад, для великих заголовків можна використовувати розмір шрифту від 24 до 36 пунктів, залежно від стилю та цілей дизайну.
Підзаголовки. Підзаголовки повинні мати розмір шрифту, що трохи менший за заголовки, але достатньо великий, щоб вони були виділені. Зберігання пропорційності між заголовками та підзаголовками допоможе створити зручну і легко читабельну ієрархію контенту.
Основний текст. Основний текст повинен мати достатньо великий розмір для легкого читання, але при цьому не займати занадто багато місця на екрані. Зазвичай розмір шрифту для основного тексту коливається від 14 до 18 пунктів для забезпечення оптимальної читабельності на різних пристроях.
Розмір шрифту в інтерфейсних елементах. Текст в кнопках, навігаційних пунктах та інших інтерфейсних елементах також повинен бути пропорційним до загального тексту на сторінці. Великі шрифти можуть привертати увагу, тоді як занадто маленькі шрифти можуть ускладнювати читання.
Адаптивний дизайн. При розробці веб-сайту важливо враховувати адаптивність розмірів шрифту для різних пристроїв. Використання відносних одиниць вимірювання, таких як відсотки або ем, дозволяє шрифтам масштабуватися відповідно до розмірів екрану.
Лінійний розмір шрифту. Лінійний розмір шрифту, а не абсолютний, дозволяє користувачам налаштувати розмір шрифту у своєму браузері, що підвищує зручність читання для осіб з різними потребами.
5. Кольорова схема
Кольорова схема шрифту відіграє важливу роль у візуальному вигляді веб-сайту та впливає на сприйняття тексту користувачами. Правильно підібрані кольори допомагають залучити увагу до важливих елементів, роблять текст більш зрозумілим та легким для читання, а також відображають стиль та ідентичність бренду. При виборі кольорової схеми для шрифту слід враховувати наступні аспекти:
Відповідність бренду. Кольори шрифту повинні відповідати корпоративному стилю та бренду веб-сайту. Наприклад, якщо бренд має корпоративні кольори, то краще обирати шрифт у відтінках цих кольорів.

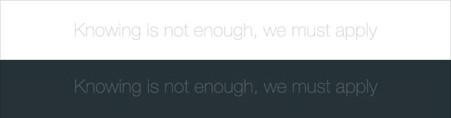
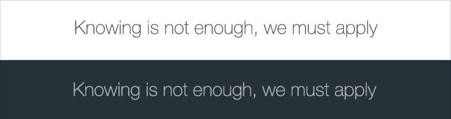
Контрастність. Кольори шрифту і фону повинні мати достатню контрастність для забезпечення чіткості та зручності читання. Наприклад, яскраві кольори на темному фоні або темні кольори на світлому фоні.

Читабельність. Обирайте кольори, які забезпечують достатню читабельність тексту. Уникайте використання занадто насичених кольорів, які можуть ускладнити сприйняття тексту.
Гармонія. Підбирайте кольори шрифту так, щоб вони гармоніювали з кольорами інших елементів веб-сайту, таких як фон, кнопки та іконки.
Доступність. Кольорова схема повинна враховувати принципи доступності та підтримувати читабельність для всіх користувачів, включаючи людей з вадами зору.
Загалом, правильно підібрана кольорова схема для шрифту допомагає створити гармонійний та зручний для користувачів веб-сайт.
Тестування
Нарешті, після вибору шрифту, його розміру, кольору та інших параметрів, важливо перевірити шрифт на різних пристроях та в різних браузерах. Тестування дозволяє впевнитися, що ваш текст виглядає належним чином та забезпечує максимальну читабельність для всіх користувачів.
Вибір правильного шрифту для веб-сайту – це ключовий елемент успішного дизайну. Пам’ятайте про особливості кожного типу шрифту, враховуйте брендові характеристики, читабельність та кольорову схему, і не забувайте про тестування перед публікацією. Відповідно до цих принципів, ваш веб-сайт буде не лише ефективним, але й приємним для користувачів.
Як вибрати правильний шрифт для сайту
Влад Циганик
Дивіться також
Меню категорій
- (не) Дизайн (8)
- Business (4)
- Design (3)
- Guide (1)
- Думи мої… (53)
- Звідусіль (98)
- Інтернети (16)
- Рідна мова (19)
- Шлях до успіху (8)