Не скажу, що я прихильник всіляких випадаючих попап-вікон на сайті. Та інколи замовники вважають за потрібне розмістити щось подібне на своєму ресурсі.

Схема доволі проста: відвідувач заходить на сайт і перш ніж сторінка завантажиться, випадає вікно з інформацією, яку власник проекту бажає донести до користувача. Вміст попап-вікна може бути доволі різним: анонс акції, новина сайту, форма підписки, яскраве посилання на інший сайт тощо.
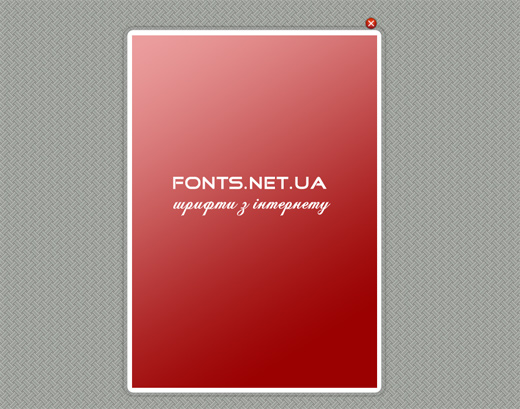
Як це може виглядати, подивіться на сторінці з випадаючим pop-up вікном.
А як реалізувати подібне — читайте далі.
Для роботи нам будуть потрібні:
- два java-скрипти: jquery-1.3.2.min.js та popup.js;
- зображення чи банер, який буде вистрибувати перед носом відвідувача сайту;
- файл popup.css з прописаними стилями вікна;
- та файл index.html, в якому це все підключено і зібрано докупи.
Всю сукупність цих файлів можна знайти у доданому архіві.
Що робити? Створюєте в кореневому каталозі сайту папку “popup”. Туди заливаєте вміст щойно скачаного архіву (не забудьте його перед цим розпакувати). На ту сторінку, де ви бажаєте бачити вистрибуюче вікно, додаєте код з файлу index.html.
В head підключаєте файл popup.css:
<link href=”popup.css” type=”text/css” rel=”stylesheet” media=”all” />
та java-скрипти:
<script language=”javascript” type=”text/javascript” src=”popup.js”></script>
<script language=”javascript” type=”text/javascript” src=”jquery-1.3.2.min.js”></script>
В body копіюєте наступний код:
<!– Початок коду попап-вікна –>
<div id=”popupmaster”>
<div id=”link” title=”404.in.ua”><a href=”http://404.in.ua/”><img src=”image/0.gif” border=”0″ alt=”” width=”490″ height=”650″ /></a></div>
</div>
<!–Кінец коду попап-вікна –>
Звичайно, урл, опис і назву зображення змінюєте на свої. За бажанням змінюєте і значення розмірів зображення та розташування попап-вікна на сайті у файлі popup.css.
Влад Циганик
Дивіться також
4 Comments
Залишити відповідь Скасувати відповідь
Меню категорій
- (не) Дизайн (8)
- Business (4)
- Design (3)
- Guide (1)
- Думи мої… (53)
- Звідусіль (98)
- Інтернети (16)
- Рідна мова (19)
- Шлях до успіху (8)





Дуже корисна інформація. Мене якось просили таке зробити. Але тоді не знав як. Тепер знаю 😉
Дякую.
Користуйтеся. Радий, що зміг допомогти 🙂
Додайте адресу папки “popup” в адресу стилю та скриптів.
Там локальні урли. Все “барахло” в тій же папці (popup).
Можна написати й глобальні, та немає потреби.