Twitter Cards — це такі картки з заголовком, коротким описом та зображенням статті з вашого сайту, які підвантажуються в твіт, якщо хтось ділиться у Твіттері вашою статтею.
За допомогою Twitter Cards можна трохи виділити свій сайт (чи поширення статей вашого сайту) в Твіттері, зробити їх яскравішими та помітнішими в стрічці.
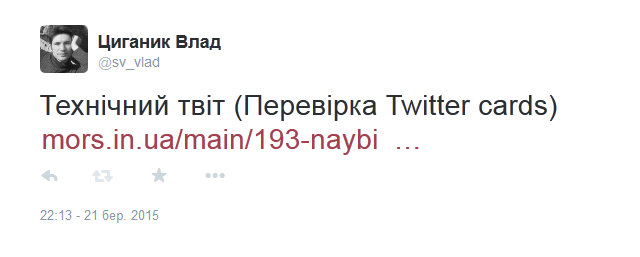
Ось так виглядає звичайний твіт з посиланням:

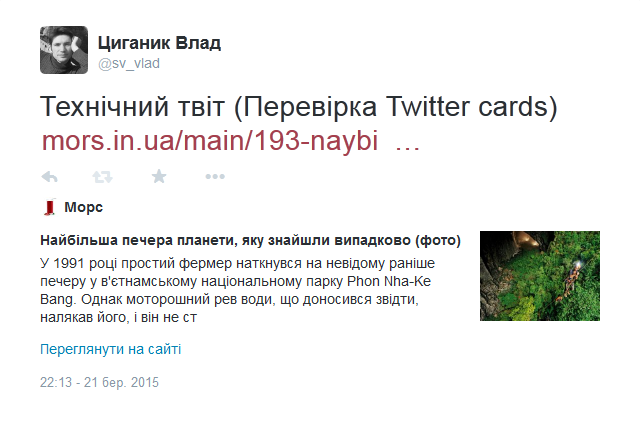
А це той же твіт, але вже з підвантаженою твіттер-карткою:

Як бачимо, в другому випадку до самого твіту підвантажилася картка з додатковими даними статті, а саме: заголовок, короткий опис та зображення. А ще — твіттер-акаунт власника сайту, та посилання на саму статтю на сайті.
Як підключити Twitter Cards для свого сайту
Для того, щоб Твіттер міг підвантажувати додаткову інформаію з вашого сайту, її (інформацію) слід розмістити у відповідних метатегах сторінки. Наприклад, для цієї статті:
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:image:src" content="http://404.in.ua/wp-content/uploads/2015/03/twitter-cards-2.png"> <meta name="twitter:domain" content="404.in.ua"> <meta name="twitter:site" content="@sv_vlad"> <meta name="twitter:creator" content="@sv_vlad"> <meta name="twitter:description" content=" Twitter Cards - це такі картки з заголовком, коротким описом та зображенням статті з вашого сайту, які підвантажуються в твіт, якщо хтось ділиться у Твіттері вашою статтею."> <meta name="twitter:title" content="Що таке Twitter Cards і як підключити їх для свого сайту"> <meta name="twitter:url" content=" http://404.in.ua/2015/03/scho-take-twitter-cards-dlya-sajtu/">
Пояснювати тут нічого не потрібно, — все й так зрозуміло.
Єдине, що можна додати, це те, що якщо мета-тег “twitter:card” буде з атрибутом “summary_large_image”, то зображення, що підвантажуватиметься у твіт буде великого розміру — на всю ширину твіта. У випадку, якщо атрибут буде “summary”, то зображення буде маленьким і розташовуватиметься справа від тексту (подібно, як на картинці вище).
@sv_vlad — це мій акаунт у Твіттері. У вас, звісно, він буде іншим.
Хороша новина — не потрібно прописувати всі мета-теги Твіттера, якщо у вас вже підключена і працює мікророзмітка Open Graph. Достатньо лише трьох:
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@sv_vlad"> <meta name="twitter:creator" content="@sv_vlad">
Все інше підтягнеться з тегів Open Graph. Твіттер прекрасно розуміє цю мікророзмітку.
Плагін для Twitter Cards, Open Graph та Google+
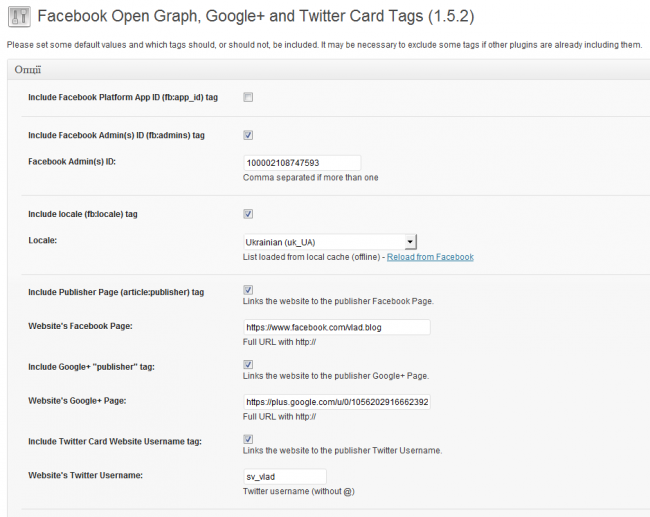
Перепробувавши кілька різних плагінів для розміщення тегів Twitter Cards та Open Graph і побавившись з відповідними кодами, дійшов висновку, що плагін «Facebook Open Graph, Google+ and Twitter Card Tags» — непогане рішення.
Просте встановлення (розпакувати в папку з плагінами та активувати в адмінці), легка настройка (вона зводиться до розставлення галок і прописування своїх профілів з потрібних соцмереж) і широкі можливості (плагін додає теги Open Graph, Twitter та Google+) не залишили іншого вибору.

Бачите, як все просто? Рекомендую 🙂
Якщо не знаєте, як дізнатися ID своєї сторінки на Facebook, то простий сосіб це зробити — вбити в адресному рядку браузера адресу свого профіля, прописавши перед доменом: graph.
Ось так: https://graph.facebook.com/sv.vlad Цифри у першому рядку це і є ID вашої сторінки на Facebook.
Скачати плагін «Facebook Open Graph, Google+ and Twitter Card Tags» можна зі сторінки:
https://wordpress.org/plugins/wonderm00ns-simple-facebook-open-graph-tags/
Повну документацію по Twitter Cards можна почитати на сторінці:
https://dev.twitter.com/cards/overview
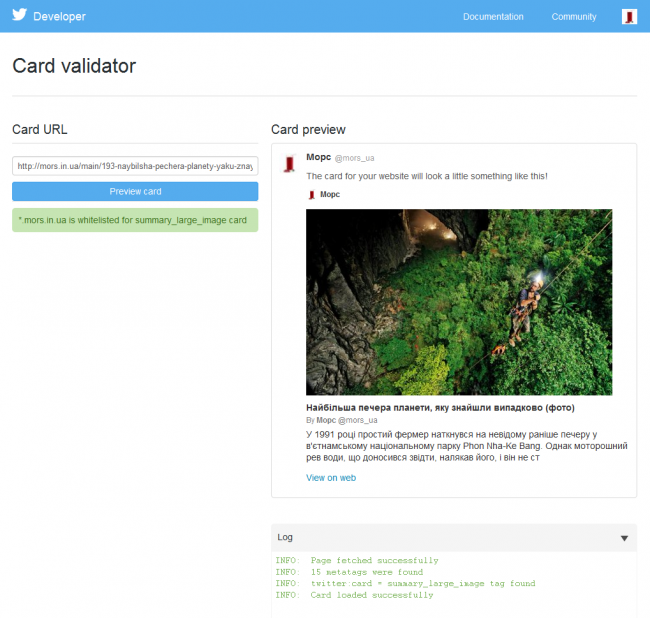
Перевірити валідність посилання для Twitter Cards можна на сторінці:
https://cards-dev.twitter.com/validator

Там же можна подати заявку на активацію свого домена для Twitter Cards.
У заявці слід вказати ваші контактні дані, домен вашого сайту, його короткий опис, а такожі Твіттер акаунт для сайту (може збігатися з вашим особистим). Підтвердження заявки приходить за кілька хвилин.
Влад Циганик
Дивіться також
Меню категорій
- (не) Дизайн (8)
- Business (4)
- Design (3)
- Guide (1)
- Думи мої… (53)
- Звідусіль (98)
- Інтернети (16)
- Рідна мова (19)
- Шлях до успіху (8)